-webkit-box-shadow: 0 2px 8px 0 rgba(0,0,0,0.15);
You can for example increase or decrease the number of shadows to create a smaller or larger spread. The plus-size clothing company has launched a new underwear ad campaign featuring the slogan Im No Angel which appears to be.

Js With Features Like
By using commas as a separator you can stack shadows on top of each other to uniquely add to the interest and realism of the text effect.

. Instantly share code notes and snippets. Rgba 149 157 165 02 0px 8px 24px. Major shadow for layers.
Rgba 50 50 93 025 0px 50px 100px -20px rgba 0 0 0 03 0px 30px 60px -30px. The madness hasnt stopped since. 0px 3px 5px rgba0 0 0 002 0px 0px 2px rgba0 0 0 005 0px 1px 4px rgba0 0 0 008.
Note that if you increase the number of layers youll have to decrease the alpha value for each layer if you wish to keep the strength somewhat the same Layered box-shadows 4 shadows with 15 alpha. You can customise these variables as you wish. It one of the most important design trend which people are adopting in 2020.
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color. Button Styles Modern-shadow around itmodern display. Here are few good examples-.
LL became the first rapper to earn the prestigious Kennedy Center Honor which is Americas highest achievement for any performer. In the pages directory create a new file called _appjs with the following contents. 4 over-the-top SA penthouses youd love to own.
An RGBA color value is specified with. 2px 4px 4px rgba 00002 0px -5px 10px rgba 255255255015. Add a Dim box-shadow to the Left Right and Bottom of the Box.
Change Orientation Save Code Change Theme DarkLight Go to Spaces. 4 multimillion-rand stately homes. All of them have minimal hover or active effects.
Take a look at the Ant Design customisation docs for more. Стилисты назвали самые модные прически 2022 года. Flutter the containers with shadows.
Ботинки-луноходы которые были особенно актуальны в 2000-х годах вновь вернулись в моду благодаря звездам. Соответствующий материал появился на сайте издания. Box-shadow0 0 1px 0.
The new standard is to use three values without commas followed by a slash and the opacity as a percentage. Hilow and her homemade Astros gear was going viral. 0 2px 8px rgba0 0 0 015.
The headlines keep. Sign up for free to join this conversation on GitHub. With prices up to R25m these sky high penthouses in Menlyn Sea Point Joburgs Dunkeld West and Umhlanga Rocks offer the ultimate in luxurious urban living.
90 CSS3 Button examples with cool Hover effects. You can add very dim shadows to three sides left right and bottom of the box using the following box-shadow CSS with your target HTML element. Which looks like this.
Flutter the containers with shadows. None of them do not use javascript or images. Layered box-shadows 6 shadows with 11 alpha.
New Standard for color using rgb rgba depreacated rgb 0 0 0 0 Old standard for color using rgb and rgba rgb 0 0 0 rgba 0 0 0 0 Sass hasnt caught up to the standard so youll get a. MANILA Philippines Isabelle Dazas father Gabriel Bong Daza III. Neumorphsim Design is also known as Soft UI Design.
With price tags up to R45m these hot properties in Kempton Park Lanseria Cape Town and Umhlanga offer stunning finishes with captivating outdoor entertaining areas take a look. Already have an account. View this post on Instagram.
In this article I will show you 90 beautiful button examples along with HTMLCSS recipes. An extremely desirable lifestyle in Kempton Park for R 17 million. Rgbared green blue alpha.
Стилисты портала Who What Wear назвали девять самых популярных в 2022 году причесок. Some Canadian fans started tweeting at me saying we love you up in Canada said Hilow. You can copy and paste right into your projects.
2020 is just started and we already started to see some new trends in term of designOne of which is Neumorphism or Soft UI design effect. The fine taste of. LL Cool J attends the 2017 Kennedy Center Honors on Dec.
Soft Emboss Text Shadow. Многочисленные снимки знаменитостей в. In Conclusion Like most CSS effects text-shadows are extremely simple.
Belle and her sister Ava pay tribute to their late father Bong Daza with photos on social media. The alpha parameter is a number between 00.

Lovelace Ui Minimalist 464 By Flave Share Your Projects Home Assistant Community

Antd Text Color Can Not Be Changed Issue 8 Mzohaibqc Antd Theme Webpack Plugin Github

Innerhtml Rip Off Script Tag Ionic V3 Ionic Forum

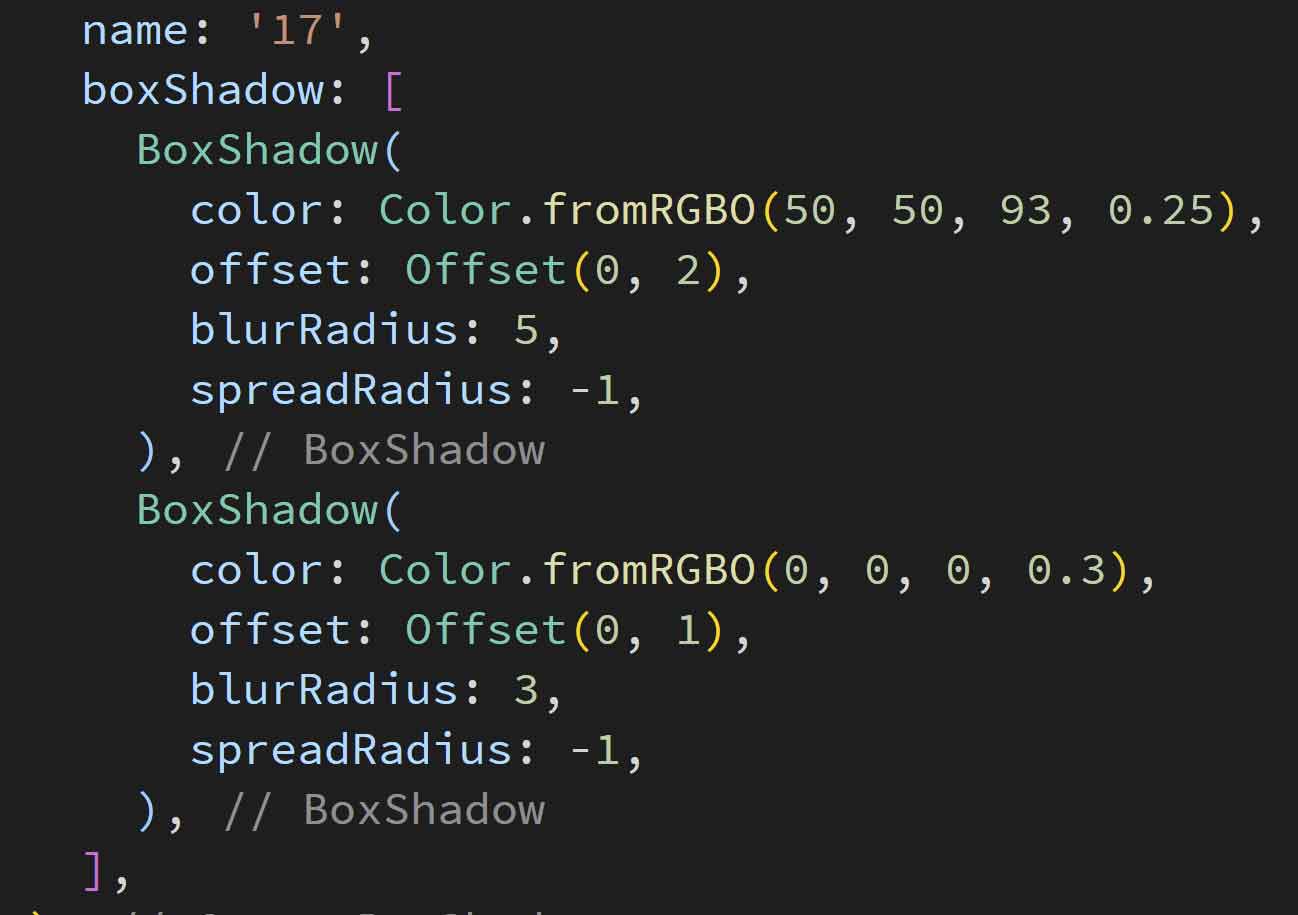
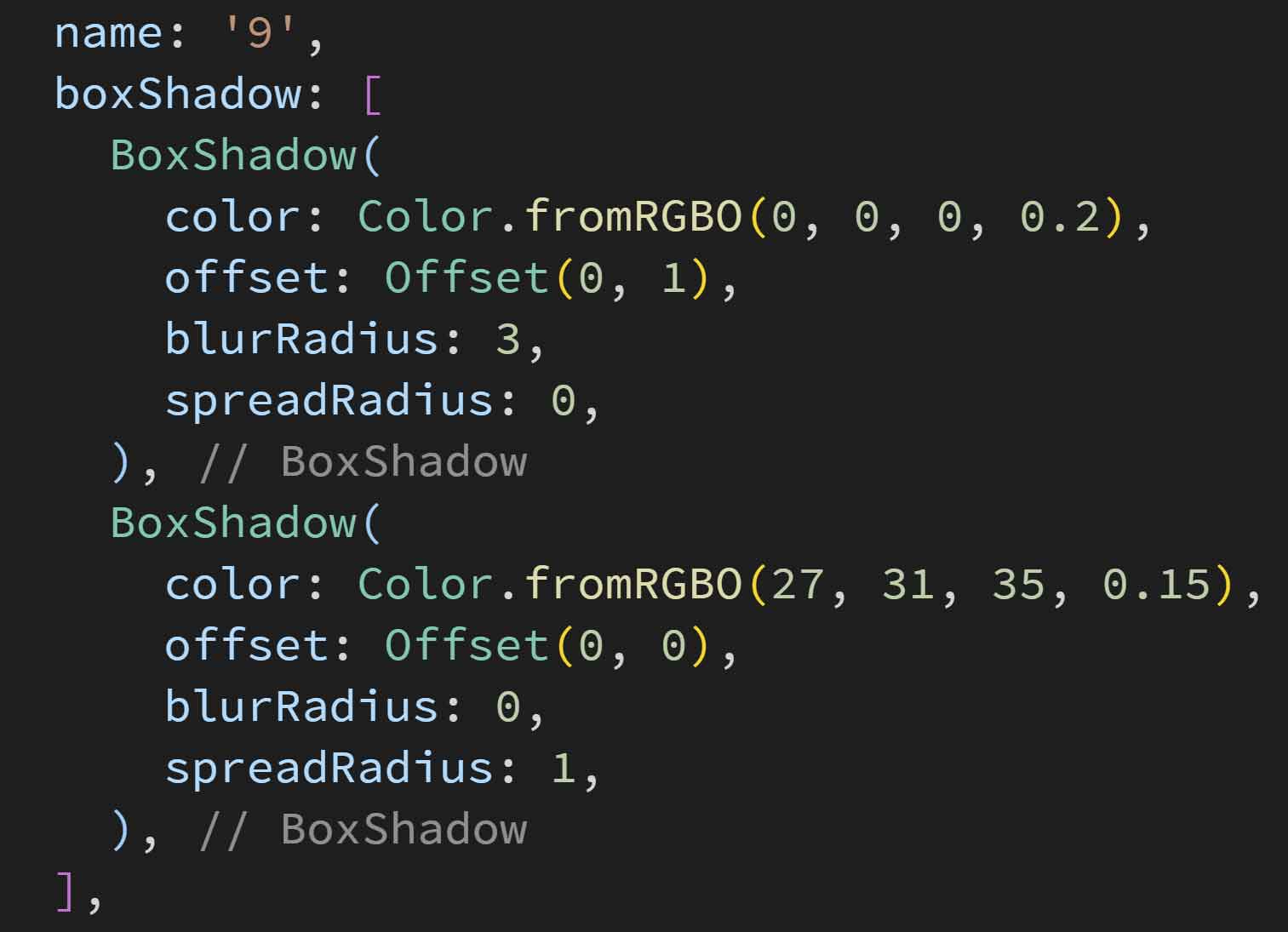
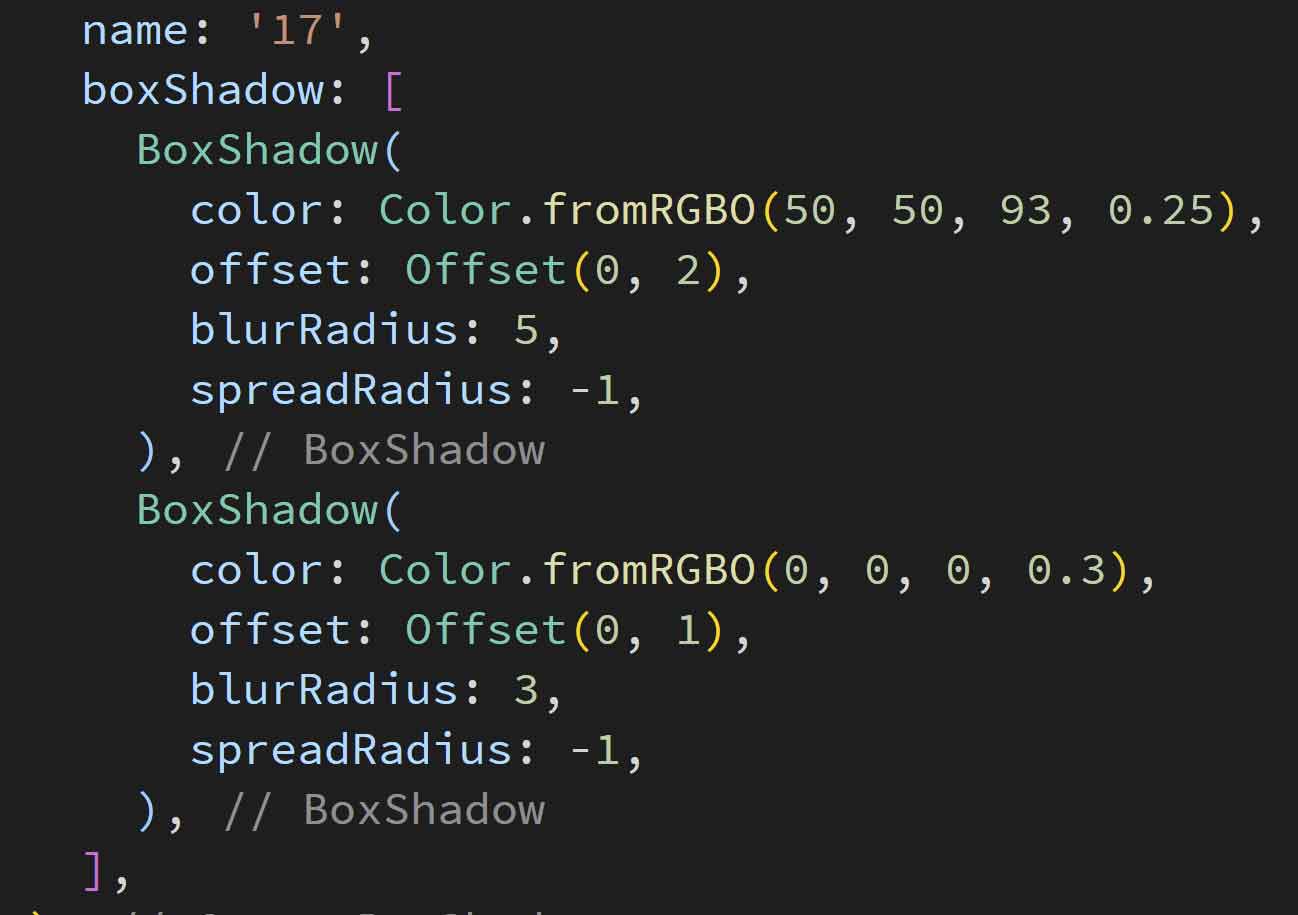
Vladimir Romashkin On Twitter Flutter Dart Css Css Vs Flutter Flutter The Containers With Shadows How To Create Boxshadow With Css Box Shadow 21 Amazing Containers With Css Box Shadow In Flutter For The

Cssだけでここまでできる 参考にしたいcssエフェクト10選 Workship Magazine ワークシップマガジン

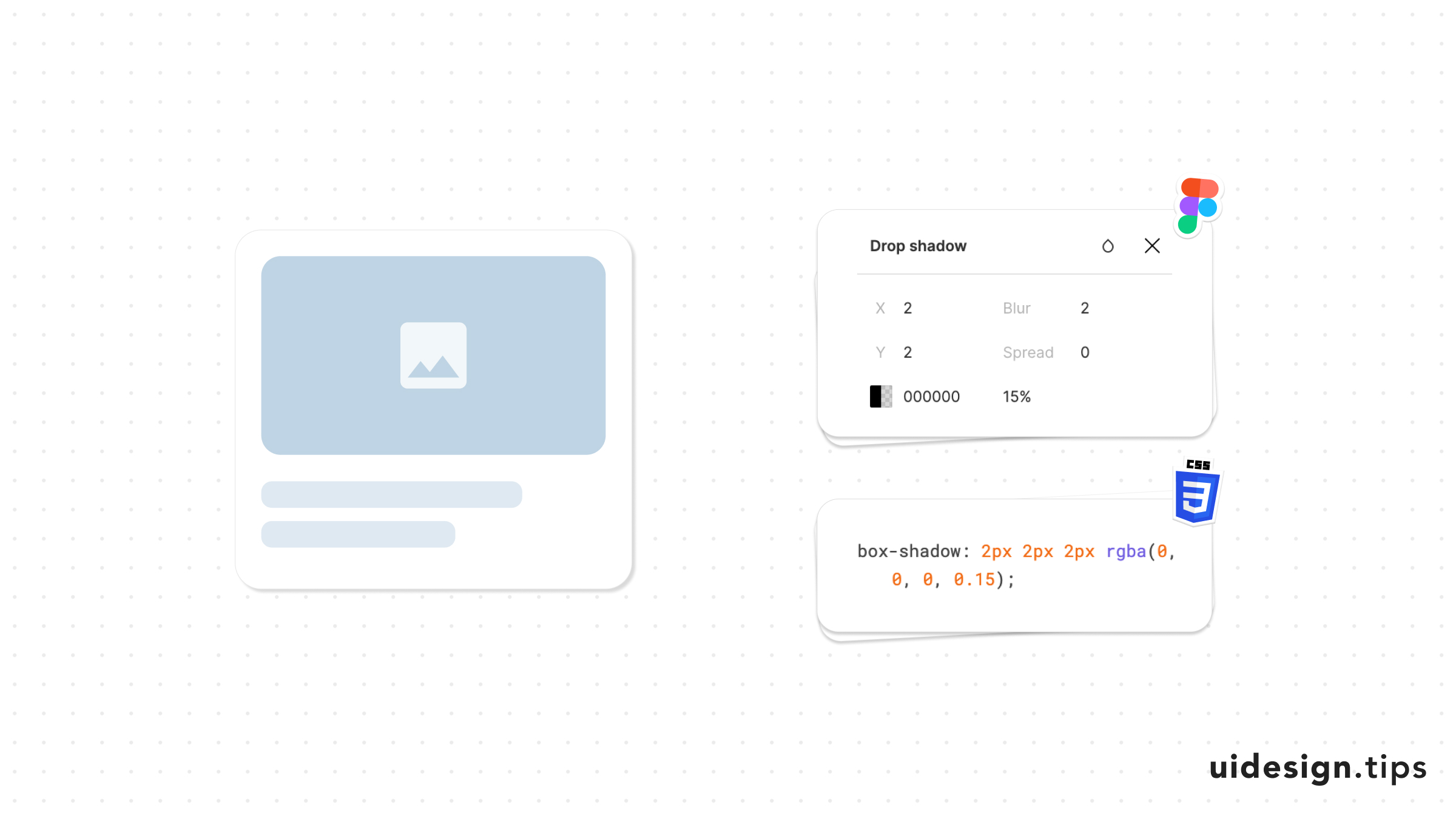
Best Handpicked Ui Shadows Figma Css Included

How To Add Stylish Hero Header On Blogger Part 2 Pixabin Official

Vladimir Romashkin On Twitter Flutter Dart Css Css Vs Flutter Flutter The Containers With Shadows How To Create Boxshadow With Css Box Shadow 21 Amazing Containers With Css Box Shadow In Flutter For The

Value Bubbles For Range Inputs Css Tricks Css Tricks

Vladimir Romashkin On Twitter Flutter Dart Css Css Vs Flutter Flutter The Containers With Shadows How To Create Boxshadow With Css Box Shadow 21 Amazing Containers With Css Box Shadow In Flutter For The

Palette Colour Picker

Css Revealed Develop Paper

Embedding Instagram Video Using Boostrap Stack Overflow

Customizing Appearance Of Ui Switch Node Dashboard Node Red Forum